Router, PWA
Vue Router
npm install vue-router페이지 전체 정보가 routes 라는 곳에 들어가게 된다.
// src/router/index.js
{
path: '/home',
component: HomePage
},이 정도로 path마다 뿌려지는 component 구현으로 충분하지만, tag를 정의하기 위해서 router view를 정의한다.
는 뷰 라이브러리를 썼을 때 제공하는 router 태그이다.
- router-link
a href와의 차이 : to, replace 등의 vue-router에서 제공해주는 기능 제공 여부
url을 바꿨는데도 서버로 가지 않고 js파일로 조작이 어떻게 가능한가? -> window history
- router 구성방법
- 기본 방식 : 요구사항이 많이 바뀌는 경우에 사용 (단순하게 구성)
- nested router
- named view
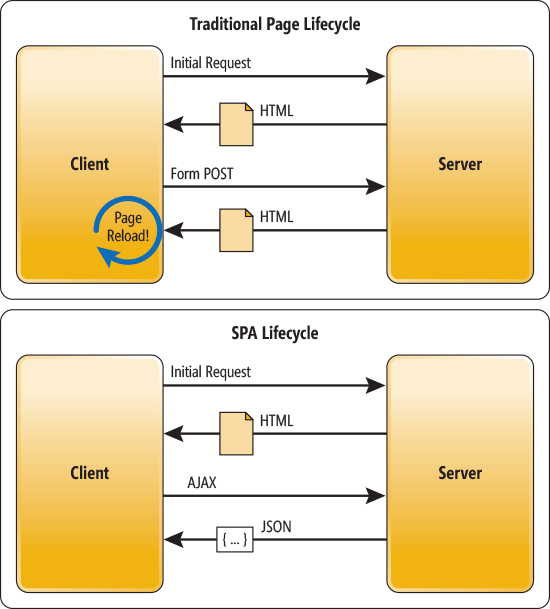
- SPA(Single Page Application)

예전에는 화면에 바뀌는 것을 수정하기 위해서 전체 파일을 받아오기 위해 서버까지 접근했는데,
요즘에는 바뀌는 부분만 서버에 가서 요청함. 해당 역할을 vue router가 수행
PWA
Workbox가 가장 최신의 라이브러리이다.
- 모바일 앱과 같은 경험을 주는 최신 웹 앱
- 앱 icon, 앱 설치 banner, 모바일 push(notification), offline 경험 제공
- html, css, js로 모바일과 같은 웹앱 구현
- 높은 사용자 경험을 제공하기 위한 웹앱 (페이징 속도를 올리는 등)
https://vuejsdevelopers.com, https://dev.to 와 같은 사이트들이 PWA로 개발이 되었다. 웹 어플리케이션으로 설치가 가능한 것을 확인할 수 있다.
PWA 특징
- App-like
- Discoverable
- Engagable (push 알람이 왔을 때 다시 앱으로 유입)
- Connectivity (오프라인 웹앱 - 인터넷이 끊겨도 웹사이트가 잘 동작함)
- https 위에서만 동작한다.
- 포보스나 익스페디아 등 많은 기업에서 사용한다.
- 일반 웹사이트와 동작이 다르다. PWA는 앱으로 설치하고 실행했을 때, launching image가 있어 모바일 앱 같아 보이고, 위에 url bar가 존재하지 않는 것을 확인할 수 있다.
PWA를 구성하는 기술
- Web App Manifest (manifest.json)
- Service Workers (client-side javascript proxy) - 웹앱과 webserver 사이에 존재 (caching)
PWA 지원 브라우저
- 파이어폭스, 오페라, 크롬, 삼성 인터넷, 엣지, 사파리(push 지원X) 등
- 삼성 인터넷과 크롬은 대부분의 기능을 제공한다.
PWA는 실제 앱 마켓에 배포가능하다?
- OS레벨까지 내려왔음
- application 관리 tab으로 존재함
- 플레이스토어에 배포하기 위해서는 mapping 하는 작업이 추가로 필요할 뿐이다.
Web App Manifest
PWA의 설치와 앱 구성정보를 담고 있는 파일 (앱 아이콘, 런쳐 방식, 배경, 시작페이지 등)
<link rel="manifest" href="manifest.json">아래 것들이 설정될 수 있음.
- start url
- launch image
- display type : 웹앱이 모바일 앱의 느낌을 가질 수 있도록 결정짓는 속성 (전체 모양)
- Standalone
- Browser
- Fullscreen
- Minimal-ui
- display orientation
- App icon
- 배경 색 : background color와 비슷하게 하는 것이 좋다.
Web App Install Banner
PWA가 모바일적인 특징을 가지는 큰 부분
- 기존 앱 개발주기 : 구현 -> SDK 빌드 -> 스토어 배포 -> 검색 -> 앱 다운로드 -> 설치 -> 사용
- PWA 앱 개발주기 : 구현 -> 사이트 배포 -> 검색 -> 사용 (자동설치, 항상 최신상태 유지)
- short name
- name
- icons (including a 192px and a 512px version)
- https
사용자가 30초만 사이트에 머무르면, install banner가 뜬다. (타이밍은 조절 가능)
Service Worker
약자로 sw.js와 같이 많이 쓰임
chrome://inspect/#service-workers
-> 현재 브라우저에서 돌아가고 있는 service worker를 전부 볼 수 있는 개발자도구
주요특징
- Caching
- Offline
- Native features (push 등)
Service worker는 브라우저와 서버 사이의 별도의 js가 돌아가는 것 (미들웨어)
- 실제적으로는 브라우저 뒤에 별도의 쓰레드 (멀티 쓰레드 개념)가 돌아가고 있다. (scope도 다르다)
- 같은 동작을 했음에도 기존 js와 결과가 다르게 나온다.
이전에도 Service worker와 비슷한 개념은 존재했다.
- AppCache
- 오프라인경험을 제공하기 위한 캐시 제공, HTML 표준
- 페이지가 여러 개 일때 오동작, 파일 변화할 때 문제
- Shared Workers
- js와 별도의 쓰레드
- 페이지에 비종속적 (페이지가 새로고침되더라도, js파일은 새로고침되지 않음)
이런 것들을 보완하기 위해서 등장한 것이 service worker이다.
// #1 - 서비스 워커 설치(캐싱 파일 생성)
self.addEventListener('install', function(event){ // self : app.js에서의 window와 동일 - 바로 window 객체에 접근할 수 없기 때문에 사용
console.log('서비스 워커 설치 완료')
event.waitUntil(
caches.open(cacheName)
.then(function(cache){
console.log('캐시 생성 완료');
cache.addAll(cacheFilelist);
})
.catch(function(error){
console.log(error);
})
);
})오프라인에서도 돌아가게끔 캐시 작업을 한 것이다.
// #2 - 서비스 워커의 네트워크 요청 가로채기 코드 작성
self.addEventListener('fetch', function(event){
// localhost:5000/teemo.png 요청
event.respondWith(
caches.match(event.request)
.then(function(response){
if (response){
return response;
}
return fetch(event.request);
})
.catch(function(){
console.log(error);
})
)
})PWA 적용하는 방법
- Vue create로 만들 때 PWA Support 옵션으로 생성
- 이미 만들어진 app에 적용하려면,
- public 폴더 밑의 index.html에 link tag로 manifest 연결
- manifest.json 생성
- main.js에 service worker 등록
'Program > Vue.js' 카테고리의 다른 글
| [vue.js] provide / inject (0) | 2022.07.19 |
|---|---|
| [Vue.js] Computed VS Watch vs Method 정리 (0) | 2022.06.23 |
| [Vue.js] Visual Studio Code에서 Vue.js 시작하기 (0) | 2022.05.16 |
