MVC View
MVC의 View는 UI를 표현하는 역활을 하는 것으로 View 파일을 랜더링하여 HTML 파일을 만들어 리턴하게 된다. View는 기본적으로 HTML, CSS로 UI를 구성하지만, Dynamic하게 HTML을 생성하기 위해 MVC에서 특별한 구문 및 MVC Helper 함수들을 제공한다. 이러한 특별한 구문은 View Engine을 통해 제공되는데, MVC에서 가장 많이 쓰이는 View Engine은 Razor 엔진으로서 일반적으로 MVC View를 작성하기 위해선 HTML와 Razor 문법을 함께 사용하게 된다. (주: MVC4 이하에서는 VS 템플릿에서 Razor 뷰 엔진과 WebForm 뷰 엔진을 기본적으로 제공하였으나, MVC5에서는 Razor 뷰만 기본적으로 지원)
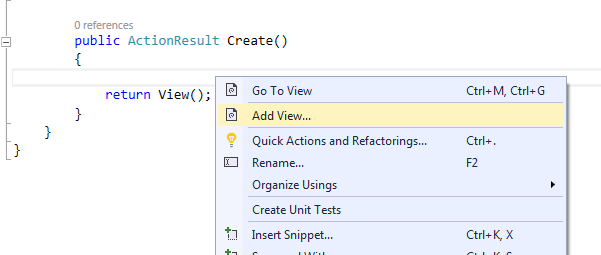
MVC의 View 파일은 /Views/{컨트롤러명} 폴더에 놓이게 되는데, {컨트롤러명}은 Controller를 뺀 부분을 의미한다. 즉, HomeController 인 경우 /Views/Home 폴더에 View 파일이 있어야 한다. 또한, View 파일의 이름은 Action 메서드의 이름과 동일해야 하는데, 예를 들어 HomeController의 메서드가 Create() 이면, View 파일은 /Views/Home/Create.cshtml 이 된다. View 파일을 생성하는 간단한 방법은 Controller의 Action 메서드 블럭 안에 커서를 두고 우클릭하여 [Add View] 메뉴를 누르면 해당 폴더에 View가 자동으로 생성된다.
View Layout
ASP.NET WebForms의 Master Page와 같이 ASP.NET MVC의 View는 기본 마스터 템블릿을 계층적으로 가질 수 있는데, MVC 에서는 이를 Layout이라 한다. 디폴트 레이아웃 파일은 _Layout.cshtml 이라는 파일로 이는 /Views/Shared 폴더에 있다. 일반적으로 View에서 공통적으로 사용되는 파일은 /Views/Shared 폴더에 놓는다. Layout 파일은 여러 계층을 가질 수 있는데, 예를 들어 A 라는 View는 Layout1.cshtml 이라는 레이아웃을 사용할 수 있고, Layout1.cshtml 은 다시 _Layout.cshtml 을 자신의 레이아웃으로 사용할 수 있다. View에서 레이아웃을 별도로 지정하지 않으면, 디폴트 레이아웃인 /Views/Shared/_Layout.cshtml 을 사용하게 된다. 다른 레이아웃을 지정하기 위해서는 아래와 같이 View 안에서 Layout 속성을 지정하면 된다.
1 2 3 4 5 6 7 | @{ Layout = "~/Views/Shared/_MyLayout.cshtml";}<p> My View</p> |
Partial View
View의 특정 부분을 띄어내어 별도의 부분 View로 만들어 사용할 수 있는데, 이를 Partial View라 한다. Partial View는 여러 View 안에 임의로 넣어서 사용할 수 있는 장점이 있다. (주: 이는 ASP.NET WebForms에서의 .ascx 컨트롤과 같은 개념이다). 아래 예제는 마지막 부분에 Partial View를 추가하는 예이다.
1 2 3 4 5 6 7 | <p> My View</p>@{ Html.RenderPartial("bottomPartialView.cshtml"); } |
Controller에서 View로 데이타 전달 방식
MVC의 Controller는 데이타 혹은 객체를 View에 보낼 수 있는데, 일반적으로 Controller의 View() 메서드의 파라미터로 Model 객체를 보내거나 ViewBag (dynamic) 혹은 ViewData (컬렉션)에 담아 데이타를 넘긴다.
View에서 사용할 데이타 모델을 넘기기 위해서는 Controller.View(모델객체) 메서드의 파라미터로 넘길 수 있다. View는 이렇게 넘어온 모델 객체의 타입을 (아래 예제에서 같이) @model 과 함께 지정하고, View 본문에서 "Model.속성명" 과 같이 사용하면 된다. 예를 들어 모델 객체에서 Message라는 속성이 있으면, @Model.Message와 같이 지정한다 (주: 아래 Razor 아티클 참조).
ViewData는 Dictionary (해시테이블) 타입으로 Key에 Value를 지정해서 데이타를 전달하게 된다
ViewBag은 dynamic 타입으로서 개발자 임의의 속성들을 지정해서 사용할 수 있다. 예를 들어 ViewBag.Title, ViewBag.MyData 등등. 이렇게 전달된 ViewBag은 View에서 ViewBag.Title, ViewBag.MyData과 같이 동일한 속성을 지정해서 사용한다. ViewBag은 내부적으로 ViewData 객체를 사용하는데, 해시테이블 데이타를 dynamic 타입으로 보다 편리하게 제공하기 위한 Wrapper 이다.
아래 예제는 ViewBag, ViewData에 데이타를 전달하는 방식과 모델 객체를 View() 메서드에 전달하는 방식을 예시한 것이다. 또한 이들 데이타를 받아 View에서 @model 을 정의하고 ViewBag, ViewData 및 Model을 사용하는 방법을 예시하고 있다. (주: View의 Razor 표현은 Razor 아티클 참조)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | // 컨트롤러에서 View로 데이타 넘기기public ActionResult MyView(int id){ // ViewBag에 임의의 속성 지정 ViewBag.Title = id + " 자료"; // ViewData 해시테이블 사용 ViewData["MethodName"] = nameof(ShowGuest); Guest guest = new Guest { Id = 1, Name = "Alex", CreateDate = DateTime.Now, Message = "Congrats!" }; return View(guest); // View()에 모델 객체 지정}// 모델 클래스public class Guest{ public int Id { get; set; } public string Name { get; set; } public DateTime CreateDate { get; set; } public string Message { get; set; }}// View에서 전달된 데이타 사용@using GuestBook.Models@model Guest<h2>@ViewBag.Title</h2><p> Method: @ViewData["MethodName"] <br /> <div>@Model.Id : @Model.Name</div> <div> @Model.Message </div> </p> |
'Program > C#' 카테고리의 다른 글
| [C#] 기초 실력 체크 테스트 (0) | 2019.01.23 |
|---|---|
| [C#] Nullable 타입의 도입 (0) | 2019.01.23 |
| [C#] MVC Model (0) | 2019.01.23 |
| [C#] MVC Controller (0) | 2019.01.23 |
| [C#] C#에서 @를 사용할 때 (0) | 2019.01.22 |
