웹 프로그래밍의 이해
네트워크 기반 프로그램은 하나의 컴퓨터에서 자료와 자원을 얻어 필요한 작업을 수행할 수 있도록 개발된 일반 프로그램과는 달리, 하나 이상의 컴퓨터에서 자료와 자원을 서로 주고받으며 업무를 처리할 수 있도록 개발된 것이다.
네트워크 기반 프로그램은 자료나 자원을 제공하는 서버(Server) 프로그램과 필요한 자료나 자원을 요구하는 클라이언트(Client) 프로그램으로 나누어진다.
웹을 기반으로 실행되는 프로그램을 웹 애플리케이션(또는 웹 응용 프로그램)이라고 한다. 웹 프로그램밍을 한다는 것은 웹 애플리케이션을 구현하는 것을 말하며, 웹 애플리케이션은 웹 페이지를 통해 구현된다.
웹을 통한 정보의 공급과 수요가 급증하면서 웹을 통한 정보 공유의 중요성이 점점 커지고 있다.
웹 애플리케이션의 핵심 요소인 웹 페이지는 정적 웹 페이지와 동적 웹 페이지로 구분되는데, 이들의 특징은 다음과 같다.
정적 웹 페이지
웹은 자원의 위치를 표현하는 주소인 URL, 자원을 서로 주고받기 위한 약속(protocol 이하)인 HTTP(Hypertext Transfer Protocol), 그리고 자원을 표현하고 자원 사이의 이동을 쉽게 할 수 있도록 개발된 언어인 HTML(Hypertext Markup Language)로 요약할 수 있다.
웹에서 클라이언트는 웹 브라우저를 서버는 IIS, Apache, Tomcat, PHP 등의 설치를 통해 웹 서비스를 사용자에게 제공하는 응용 소프트웨어를 말한다.
보통 인터넷을 한다는 것은 웹 브라우저를 실행시킨 후에 사용자가 직접 입력한 웹 문자의 주소(URL)나 링크를 통해 원하는 문서(HTML)를 보는 것을 의미한다.

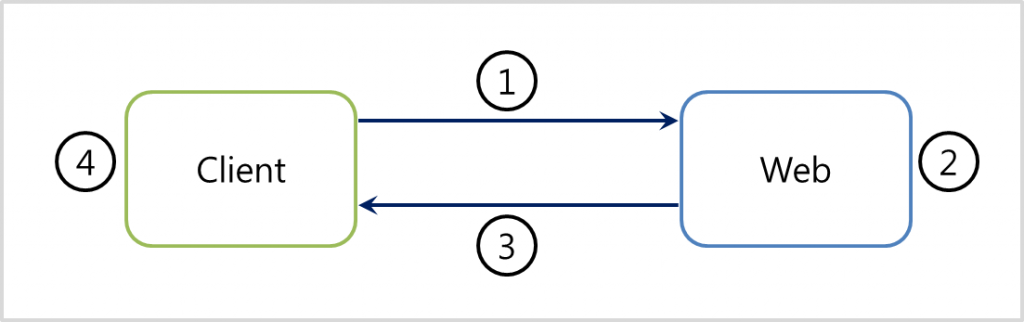
1. 요청 : 사용자가 웹 브라우저의 주소 입력 창에 원하는 문서의 주소(URL)를 입력하여 웹 서버에 페이지를 요청한다.
2. 검색 : 요청을 받은 웹 서버는 규약(HTTP)에 따라 요청을 해석하고, 주소(URL)가 가리키는 문서를 찾는다.
3. 응답 : 웹 서버가 찾은 문서를 규약에 따라 클라이언트에 보내면 사용자 컴퓨터(클라이언트)는 규약에 따라 응답을 해석한 후, 해당 문서를 웹 브라우저에 전달한다. 웹 브라우저는 받은 문서(HTML)를 해석하여 웹 브라우저 화면에 나타낸다.
와 같이 클라이언트에서 문서를 요청하면 서버는 저장된 문서 그대로 클라이언트에 전달한다. 따라서 클라이언트는 서버에 있는 문서가 수정되지 않는 한 항상 같은 웹 문서를 응답받게 되는데, 이러한 웹 페이지를 정적 웹 페이지라고 한다.
동적 웹 페이지
서로 관련 있는 웹 페이지들을 모아 놓은 것을 웹 사이트(Web Site)라고 하는데, 대부분의 웹 사이트는 정적 웹 페이지로만 구성되지 않는다.
은행 사이트를 예를 들어보면 은행 사이트에는 은행 업무와 관련 있는 페이지들만 모여 있다. 은행 상품 소개를 비롯하여 이체, 대출 관련 페이지들이 있다. 은행 상품 소개 페이지는 정적 웹 페이지로 구성되어도 큰 문제가 없다.
그러나 계좌 조회나 이체에 대한 페이지는 정적 웹 페이지로 구성할 수 없다. 거래가 빈번한 사용자가 계좌 조회를 요청하면 그때그때의 거래를 반영한 사용자 계좌 내역이 나타나야 하기 때문이다.
이와 같이 사용자에 따라, 실시간으로 변화하는 내용에 따라 저장된 데이터를 바탕으로 그때 그때 만들어지는 페이지를 동적 웹 페이지라고 한다.

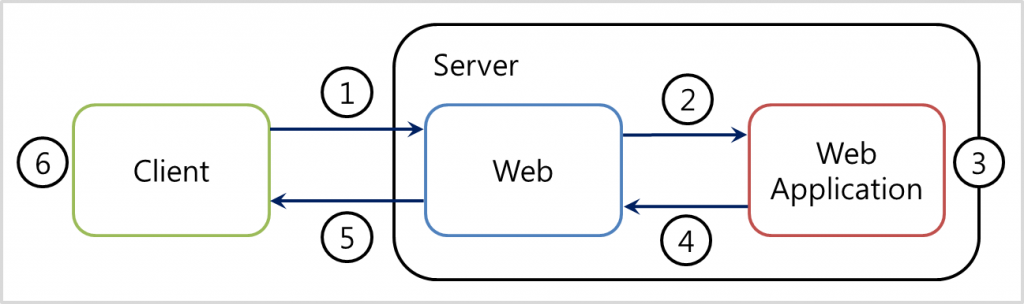
1. 요청 : 사용자가 웹 브라우저의 주소 입력 창에 원하는 문서의 주소(URL)를 입력하여 웹 서버에 페이지를 요청한다.
2,3,4 : 요청을 받은 웹 서버는 규약(HTTP)에 따라 요청을 해석하고, 주소(URL)가 가리키는 동적 웹 페이지를 호출한다. 웹 서버는 동적 웹 페이지의 코드(웹 애플리케이션)를 이용하여 여러 가지 상황을 고려한 문서를 만든다. 이때 필요한 자료는 대부분 데이터베이스로부터 얻는다.
5. 응답 : 웹 애플리케이션이 만든 문서를 규약에 따라 보내면 사용자 컴퓨터(클라이언트)는 규약에 따라 응답을 해석한 후, 해당 문서를 웹 브라우저에 전달한다. 웹 브라우저는 받은 문서(HTML)를 해석하여 내용을 화면에 나타낸다.
이미지 참조 http://myblog.opendocs.co.kr/archives/tag/%EC%A0%95%EC%A0%81%EC%9B%B9%ED%8E%98%EC%9D%B4%EC%A7%80
내용 참조
http://www.hanbit.co.kr/store/books/look.php?p_code=B2448793397
'Program > ASP.NET' 카테고리의 다른 글
| [ASP.NET] 6. 객체 지향 프로그래밍 (0) | 2017.02.28 |
|---|---|
| [ASP.NET] 5. 웹 페이지 코드 쓰기 (0) | 2017.02.23 |
| [ASP.NET] 4. HTML의 이해 (0) | 2017.02.23 |
| [ASP.NET] 3. 주요 웹 개발 언어 비교 (0) | 2017.02.23 |
| [ASP.NET] 2. ASP.NET의 이해 (0) | 2017.02.22 |
